Een video delen door deze te embedden (insluiten) in een website is vrij eenvoudig. We leggen je uit hoe je eenvoudig een video kunt embedden en welke extra opties je kunt gebruiken.
Een video embedden (insluiten)
Ga naar de detailpagina van jouw video in my.isset.video door er op te klikken. Op deze pagina zie je het share icoon (gele pijl). Deze kun je ook gebruiken om een directe link naar een video te delen zonder deze te embedden in een andere pagina.
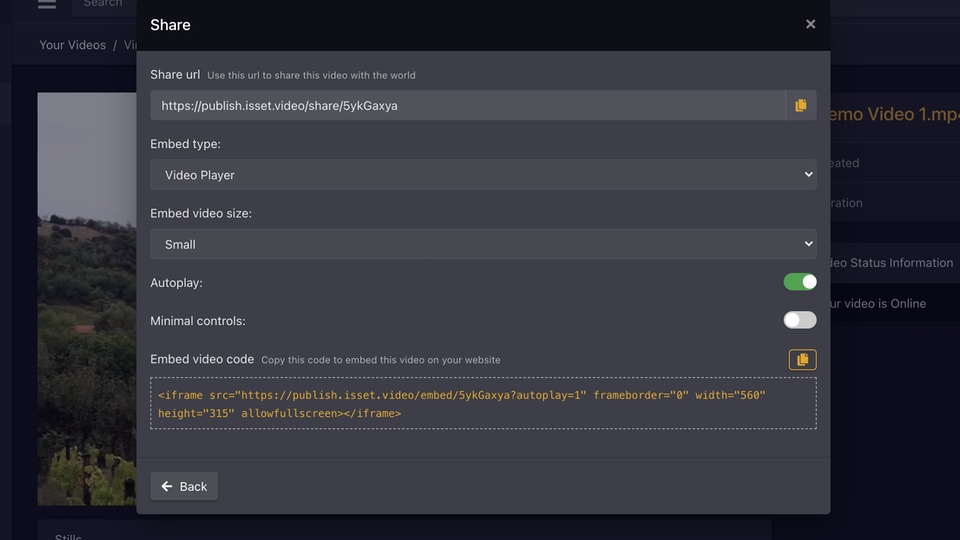
Na het klikken op het ‘share’ icoon krijg je een nieuw scherm. Hier kun je eenvoudig de benodigde HTML kopiëren om deze in een website in te sluiten. Deze HTML tag zie je direct onderaan. Je kunt de code selecteren of direct kopiëren door op het kopieer icoon aan de rechterkant te klikken.

De embed code plaatsen op een website
Je kunt nu de gekopieerde embed code plaatsen op iedere website. In dit voorbeeld plaatsen we de embed tag als custom HTML in een WordPress website.

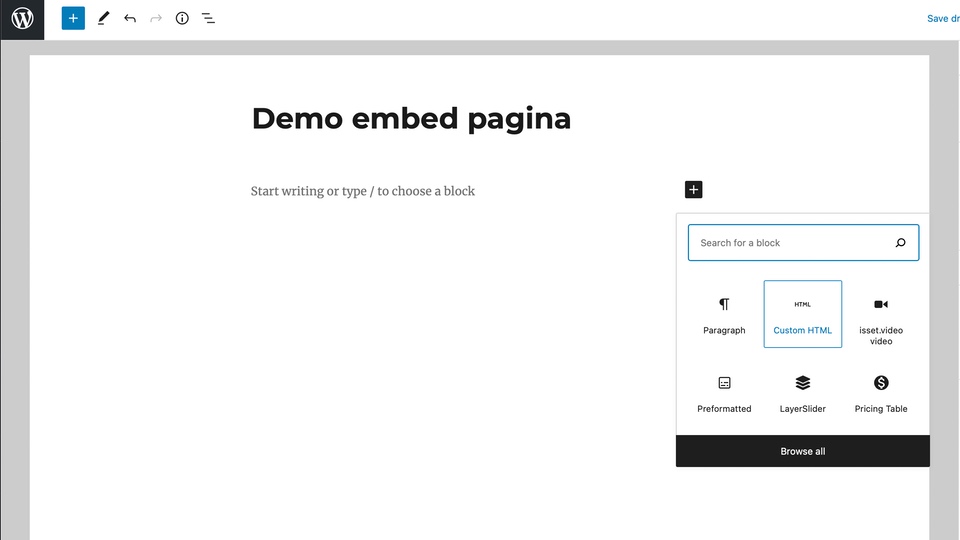
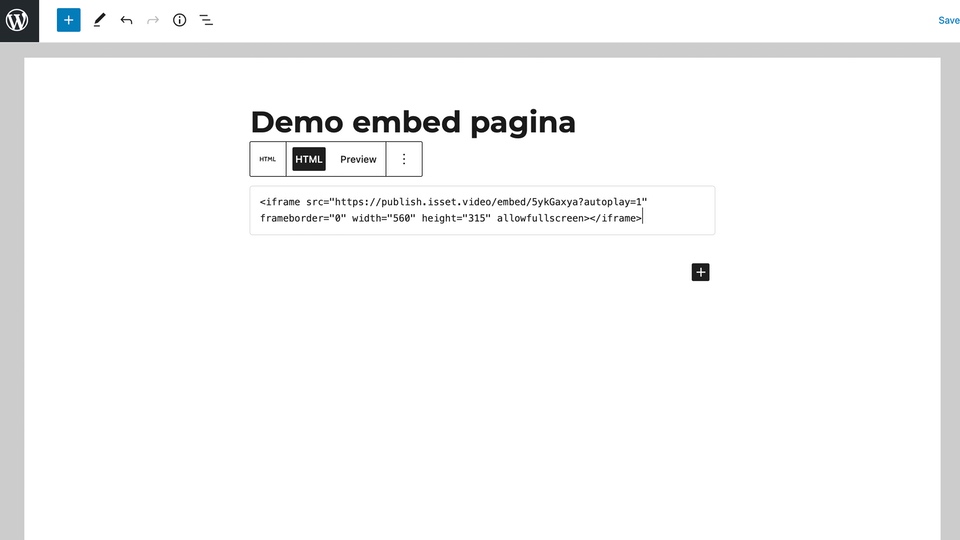
Voeg op de gewenste pagina zoals bovenstaand een Custom HTML blok in. Vervolgens kun je de embed code die je gekopieerd hebt plakken.

Wanneer je nu de pagina opslaat is je video ingesloten in je webpagina. Je kunt dit op diverse plekken doen. Ook meerdere videos per pagina embedden is natuurlijk geen probleem. Je moet de video nu kunnen bekijken op de pagina.

Geavanceerde embed opties
Je kunt een video op vele manieren insluiten. De standaard optie is een relatief kleine video met de zogenaamde ‘Player Controls’. Je kunt de video ook als header video, met beperkte knoppen en in verschillende formaten gebruiken. We leggen graag de belangrijkste kenmerken van de opties uit.
Embed Type
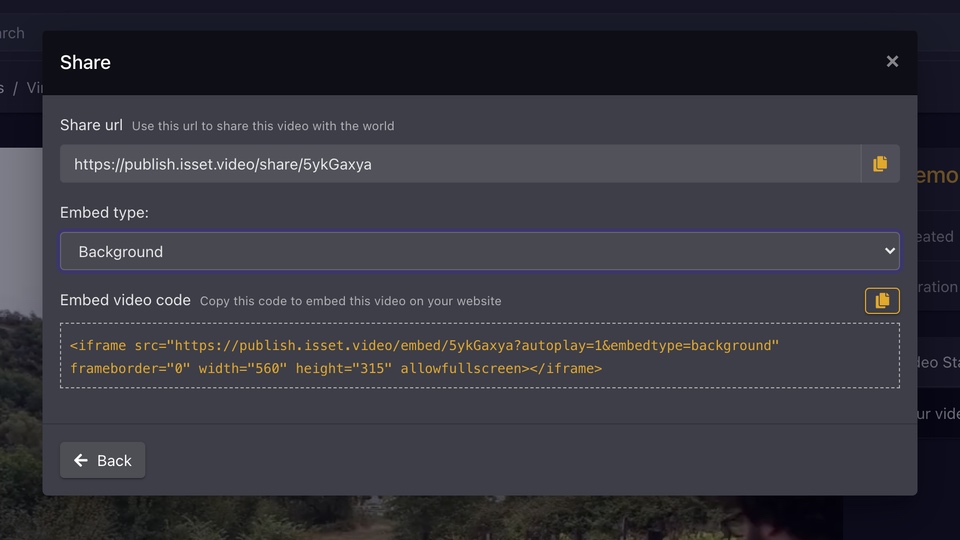
Soms wil je een video in de achtergrond van de webpagina laten spelen. Je kunt hiervoor het embed type aanpassen naar ‘Background’. De embed code zal zicht automatisch aanpassen. Hieronder een voorbeeld.

De player heeft nu geen controls en geen geluid maar standaard wel autoplay. Je kunt deze optie gebruiken om de video in de header van je website in de achtergrond af te spelen. De player zal de video automatisch opnieuw afspelen.
Afmeting van de ingesloten video
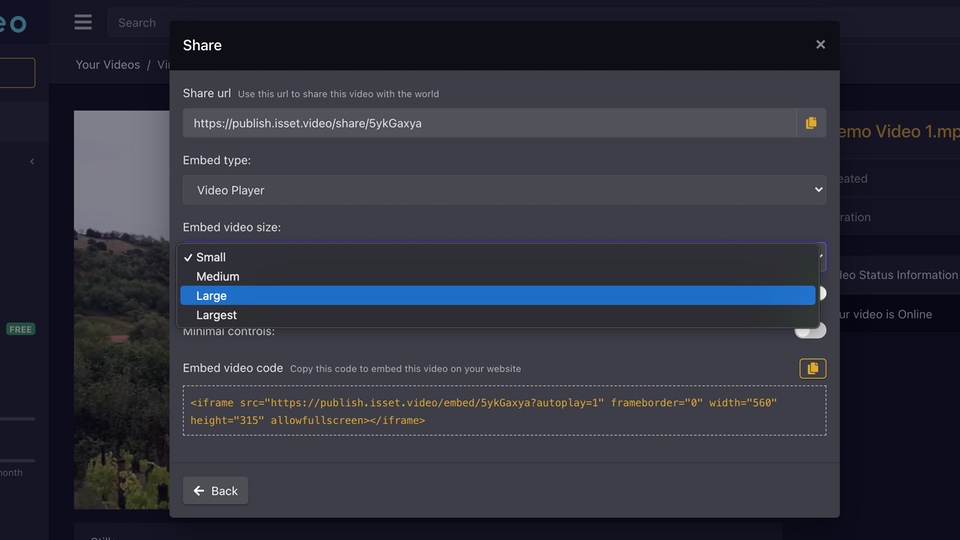
De afmeting van de video kan worden aangepast door de ‘width’ en ‘height’ in de embed code aan te passen. Om het gebruiksgemak groter te maken van het insluiten van een video hebben we reeds enkele veel voorkomende maten en verhoudingen voorgedefinieerd. Deze kun je wijzen door de selectie in het veld ‘Embed video size’ aan te passen.

Autoplay
De autoplay optie zorgt er voor dat wanneer de browser het toelaat de video automatisch zal worden afgespeeld. Voor compatibiliteit bij autoplay zal meestal het volume worden gedempt. De meeste browser staan namelijk geen autoplay wanneer het volume niet gedempt is.
Zo min mogelijk knoppen
Dat is wat de optie ‘Minimal controls’ doet. Deze optie zorgt er voor dat je naast een play / pauze notificatie enkel het geluid van de video kunt aanpassen. Een prettige optie voor sites met veel kleine videos naast elkaar.
Beveiligen van ingesloten video
Je kunt extra beveiliging opties aanzetten in je profiel van isset.video zodat de embed tags die je hebt geplaatst niet door andere sites kunnen worden gebruikt. Hoe je je embedded videos moet beveiligen hebben vertellen we je op deze pagina.